Customize Branding
Hello, once again, it’s Pete with many pages. And today we’re gonna cover customized branding within your website as part of the how to do anything in Minute Pages series.
 Watch Demo
Watch Demo 
 Sign Up Now
Sign Up Now 
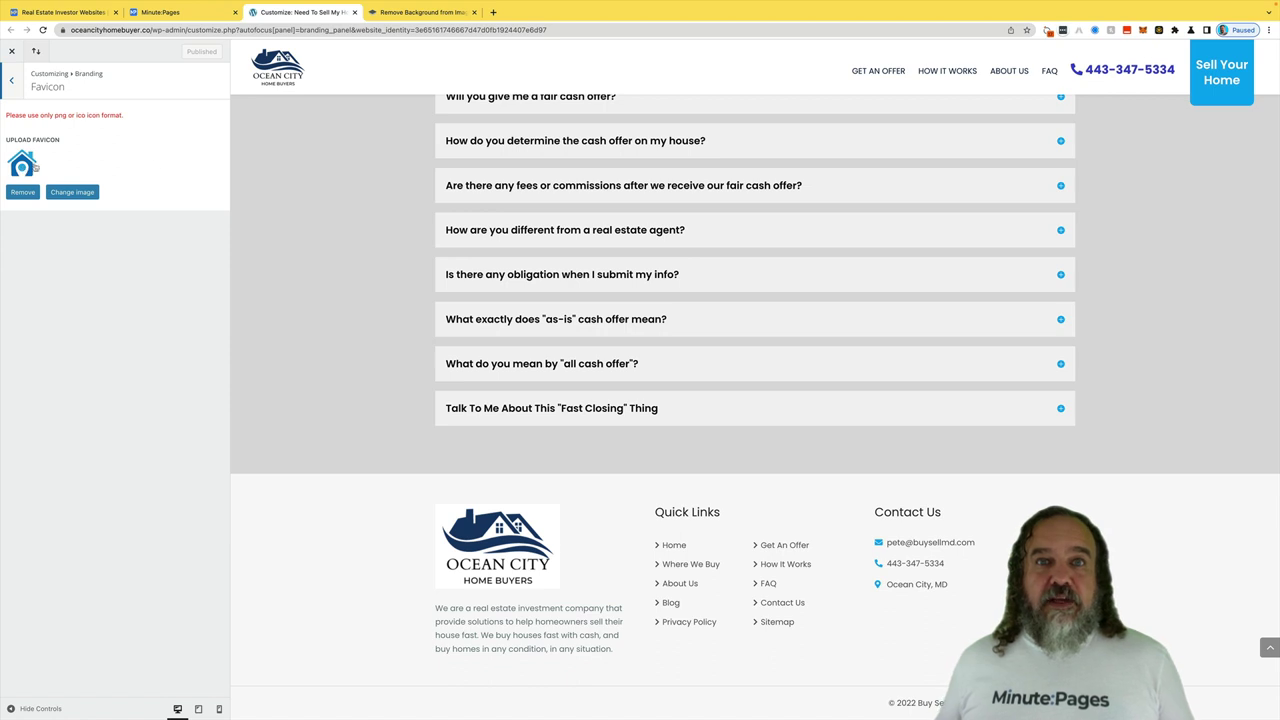
So once again, from your overview dashboard, on the left hand side, you’ll see “Customized Branding”, click on that link, it’s gonna open up a new window with your site and give it a second or so and it will pop into the customized branding section. From here, as it loads up, you can see we’ve got Header, Footer, Favicon, Custom Color, and Typography. So customizing your header, that is where you’re gonna put your logo, preferably a logo with a transparent background. If you need help with that, just let us know, if you don’t have a transparent background, you can go to the site “remove.bg”, remove.bg. And from here, you can upload any image, remove the background, download it and have a new logo without anything in the background. But back to making the updates. To change it out, you would just hit “Change Image” and you’re gonna have your media library of everything that you’ve got available. If you don’t see it here, you can click on “Upload Files” and select the “File Upload”. From there. Once you’ve done that you are able to let’s cancel out of here, the logo will show up here and you would hit “Publish”. The same thing is done for the footer. A lot of people have a different color logo, as you can see up here on this particular one. There’s Ocean City homebuyers. It has a white background. So in his case it matches here. But if we go down to the footer, you can see the white background clashes a little bit here. So I should probably take that logo, remove the background so that we don’t have the white and it will just show as a logo here. From here, you can also change your heading for quick links. If you want to change this to something else. Contact us you can remove that heading, it won’t have anything here but we recommend leaving it and your about section you can update this as well from here.
Favicon that is the little tiny icon that shows up. As you can see up here where it’s got a little WordPress one or over here on Minute Pages, there’s a little MP logo, you can change that out and make it whatever you like. It’s just a nice little extra bonus that some people will see some people won’t even notice it on their bar. As you can see up here for remove.bg. They’ve got that little transparency thing there. You can do the same with yours if you want. Custom Color, these are the primary and secondary colors of your site. So as you can see the primary color, we’ve got this light blue going on for this particular site. And then as some other items are done, you’ve got this darker blue, you can if you have your own color scheme, you can click on select color, you can move this around to whatever you want, and you will see it change right in front of you. And that will propagate across your entire site. So once you’ve made those changes in order to make them stick, you would hit “publish”. These colors have been split tested in are pretty well set. But if you have colors that you would prefer to use, by all means go ahead and make the change and hit “publish” and it will update and it will be consistent throughout your entire site.
Typography that is the font color are graph not color rather but the actual font itself. So if you change it, you’ll see a change all the way throughout the entire site on every single page. The one that has been picked is the one that does usually perform the best. So we recommend leaving alone but we know some people like to make those changes. So you have that option right here. And again, you would just hit “publish”.
Those are all of the items that are under branding. If you have any questions as always feel free to reach out. We’re here to help have a great day.